Hello! I’m a frontend software engineer who enjoys building complex web applications with a great user experience. I have a knack for creating better abstractions and ripping out ill-suited ones, I work to improve code validation to ensure all code can be merged with confidence, and I like building new or leveraging existing tools to streamline the developer experience.
Recently I’ve been inspired by the various applications of parsing JavaScript into abstract syntax trees. This has led me to create a jscodeshift codemod or two, and to improve async/await formatting in Prettier.
I am currently a Senior Software Engineer at Squarespace in New York City. Outside of coding, I am learning how to sew my own clothes. I made the button-up shirt in my photo!
Personal open-source projects
Webpack Stats Diff Plugin
Webpack plugin to report bundle size changes relative to the prior build or earlier recorded builds. Provides clear feedback on the impact of webpack configuration changes, empowering developers to find the most optimized settings.
sewing.clothing
I am actively building a website with friendly tools and helpful info to aid in garment sewing. The site came about from a day of sewing where I got frustrated that existing online metric converters were so painful to use and would give unhelpful answers like “1.3182 inches” or “39/64 inches”. When I saw that this domain was available, it was too good to not start building things for it!
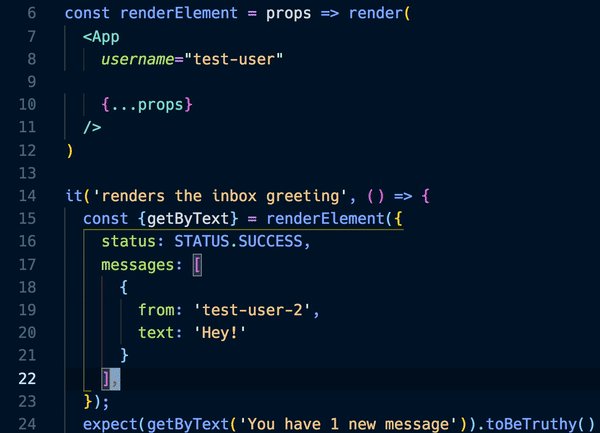
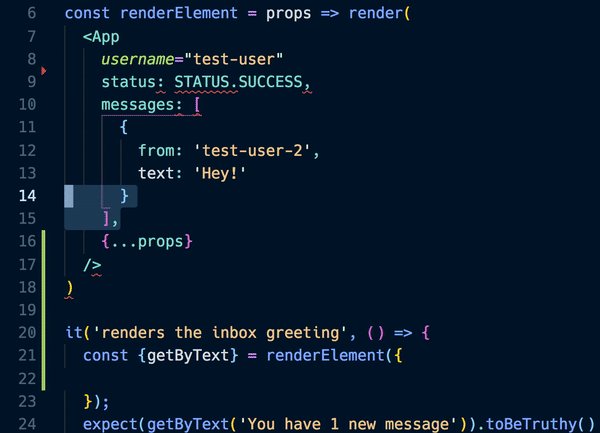
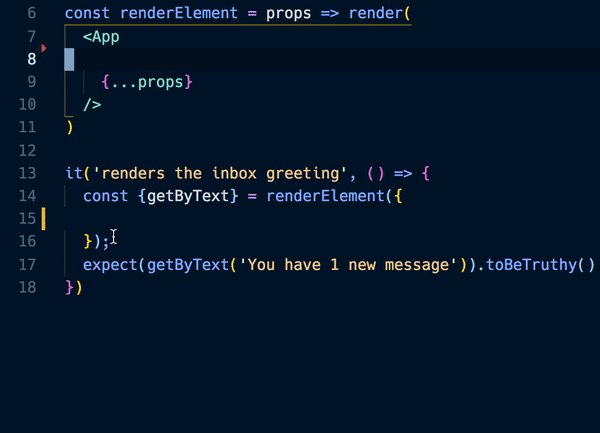
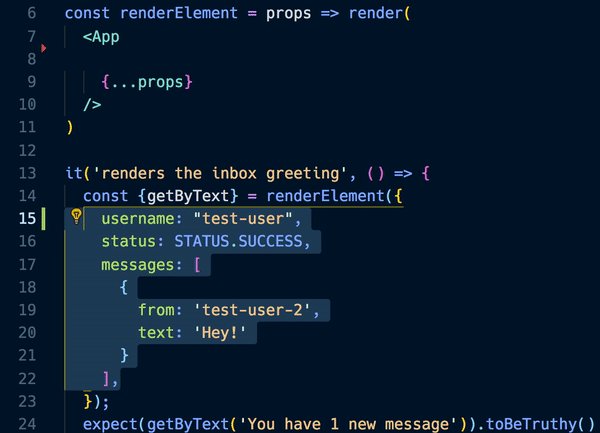
VS Code Convert Object to JSX
VS Code extension to convert between JavaScript object and JSX prop formats upon pressing a keyboard shortcut. Saves developer time when switching formats, like when creating default props to use in a component test.

Light me up
Draw on-screen to make it appear on a connected Raspberry Pi with LED matrix. Responsive vanilla JavaScript frontend and Node.js backend using Socket.IO for syncing across active users and the Raspberry Pi.